With the understanding of users’ needs constantly changing and becoming more unique, UI design has become more important than ever, leading UI designers to significantly step up their animation game in the last few years.
From playing around with color palettes to lifelike 3d animation, there has been a more interesting time to push the boundaries of motion in UI.
To get up to speed, here’s an overview of the latest UI design animation trends poised to dominate global interfaces
- AI powered personalization.
- Hover effect.
- Morphing.
- Animated interaction in dynamic island on IOS.
- Playful interaction when scrolling the site.
- Micro animation of voice assistant.

1. Ai powered personalization
With the rise of artificial intelligence we are starting to see more Ui design animations that are personalized to the individual users .
This might include animation that adapts to the user’s device browsing history or even their current move.
A website might use a different animation to welcome back a returning user than it might greet a new visitor.
AI powered personalization is still in early stage but it has the potential to thus revolutionize the way we interact with digital users.
2. Hover effect
Hover effect may be a UI design animation technique staple but the evolving momentum in their use means that they still deserve a specific spot in this list.
Hover effect refers to animated effects that might happen when one hovers on a UI design element like a button or text .
With hover effect the chances are various infinite may be hovering on certain words makes it change color or hovering button makes it bounce up and down or even hovering on a menu item makes the entire on a menu item makes the entire website change its theme.
This effect turns navigating the website into a playful game and it’s a wonderful way to ensure a tip-top experience with minimal effort.

3. Morphing
Morphing is a transition based animation technique that sees multiple shapes or images thus seamlessly blend into one another .
Often used as a background effect, this intriguing change tend to captivate users into staying on the page for longer. Both they are mesmerized by the flow of imagery and they are waiting to see what the image or shape turns into.
Not only is it a simple yet effective way of adding a more creative element into the page it also provides increased session time.
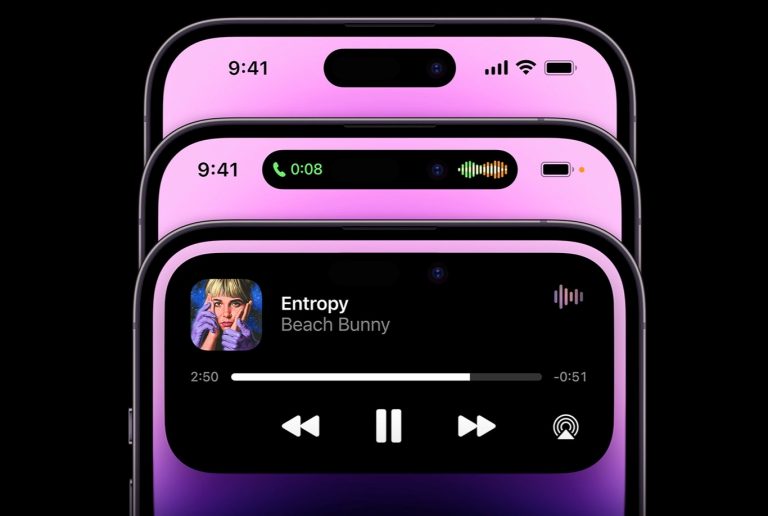
4. Animated interaction in dynamic island on IOS
Dynamic island on IOS opens up new opportunities for interacting with the operating system.
Unique animation allows one to create a user interface that will be interesting and bring new sensations to interacting with applications.
Your design will be more exciting and memorable which is a big advantage against the backdrop of high competition in the mobile application market.

5. Playful interaction when scrolling the site
Animated details when scrolling add uniqueness and zeal to the project.
If one focuses on playful interaction it allows one to navigate through digital solutions.
6. Micro animation of voice assistant
Adding animation will allow one to provide a sense of liveliness and response to the interface.
This helps one to make natural and intuitive interaction between the user and voice assistant
In addition it helps to increase satisfaction with the product.

How to effectively Incorporate UI Design animations
Here are some actionable sights to incorporate animations into design –
1. Purpose and relevance
Ensure that each animation serves a clear purpose.
Animation should help storytelling clarify interactions or guide users through your design.
Avoid using animation purely for aesthetic reasons as they distract or annoy users if it is overused.
2. Simplicity and Clarity
Keep animations simple.
Overly complex animations may confuse users or slow down the interface.
One should just try for simple easy to understand movements that complement the design.

Performance and Responsiveness
Animations should not compromise the performance of the design.
One should ensure that they are optimized for quick loading and smooth execution especially on mobile devices with limited resources.
Consistency
One needs to maintain a consistent style and a basic timing for animation throughout the application on the website.
This consistency helps a person to create a cohesive user experience and this in fact sets clear expectations for interaction.
Feedback and Interaction
Use animation to provide feedback on user action.
For example a button might change appearance when clicked giving immediate visual feedback.
Accessibility
One might consider users with sensitivities to provide feedback on user actions.
They generally rely on assistive technology.
One might provide options to reduce or turn off animation whenever necessary.

When should user use UI animation?
The core purpose of Ui design animation is to enhance the usability and appeal of the product
A good effective animation might clarify relationships between elements, draw attention to changes or essential features and make the interface more responsive and alive.
Designers might consider adding animation in the following context-
1. Enhance user experience – Use animation to make the interface dynamic and engaging .
For example smooth transition in a mobile app might enhance the feel of navigating through different screen
2. Guide user Behaviour – One might implement animation as visual clue for navigation or for performing the task
An animation that highlights a call to action button may guide users to take desired action.
3. Provide feedback – One might use animations to give immediate feedback on their action.
A loading animation gives indication that the system is requesting users’ requests.
4. Reduce cognitive load – One might implement animation to ease transition and thus help users to understand change in their interface.
5. Create emotional connection – One might create a layer of animation when the task is completed it might create a sense of emotion or personality to your design.

Join MAAC Kolkata To Master Ui Designs And Make Your Career Glow
@9836321595 MAAC CHOWRINGHEE
@9836321789 MAAC RASHBEHARI
@9830390356 MAAC ULTADANGA


